Using and Optimizing Images: Search and Social Optimization Cheat Sheets
5 min read
If you are managing a internet site, there are most probable likely to be loads of photos there.
When image-distinct Website positioning is pretty-effectively defined in a couple comprehensive guides, let’s test to make a very uncomplicated and conveniently-arranged information to making use of visuals appropriately:
1. Absolutely free Visuals You *Can* Use
1st points initially: let us see exactly where you can find free of charge-to-use images on-line. That’s a common false impression that you can really use any graphic you locate online as lengthy as you credit rating the resource.
Brain that you can only re-use images with a specific license:
The two popular (and most helpful) resources of Creative Commons illustrations or photos you can re-publish are:
- Flickr Creative Commons
- Google *Advanced* Image Look for (Oddly, there’s no “Usage Rights” alternative in the sidebar of typical image lookup interface but fortunately you can entry it working with the “Advanced” search possibility)
2. Picture File Names
An impression file title is very important when it will come to position an graphic in Google Image search benefits. I’ve viewed a big increase of graphic search visitors just about every time I choose a fantastic identify for my image. Here’s what has always worked like a appeal:
crucial-phrase.jpg
Intellect that historically, search engines study a hyphen in URLs and file names as a “space” – that does not imply Google will not recognize an underscore, an actual house or other figures there, but a hyphen is the most pure and clear-cut way to go with.
3. Picture ALT Text and Graphic Title
Which is a further extremely well-known concern: what is the change amongst the ALT and the TITLE characteristics when it comes to describing an image?
Most mainly, here’s the difference:
| Impression “Alt” Attribute | Impression “Title” Attribute | ||
| Official rule of use | Describes an impression for look for agents | Offers *more* info on what an impression is about (when it’s essential) | |
| Screen visitors (like JAWS or Orca) | “Read” it | Disregard it by default (it is mainly considered redundant*) | |
| Browsers | Google Chrome | Is exhibited when visuals are disabled | Pops up when you hover more than an picture |
| FireFox | Is displayed when images are disabled | ||
| Safari | Is ignored | ||
| Opera | Is exhibited when images are disabled | ||
| IE | Pops up when you hover above an graphic if notitle attribute is existing | ||
Conclusions:
- (Extremely critical!) Use ALT textual content to describe the impression you are applying
- Use title if you need to give further information: do NOT copy it with alt textual content! (*accessibility rules only recommend to use TITLE tags for abbreviations, varieties, and so forth, i.e. wherever an clarification is definitely essential)
- (If there are many photographs on a single site) Use unique alt textual content all over the web page as it will be displayed as “text” in most browsers (when photographs are disabled) and in the email e-newsletter (when remote information is loaded on need):
4. Picture Dimensions and Kind
The good old rule has always been to preserve your pictures a lot less than 100K. My have rule of thumb: as lengthy as I really do not sacrifice on the graphic good quality, I make it the minimum dimension I can.
Google also endorses: “the fewer, the better”. Right here are Google’s suggestions as to file sorts and compressors:
| Most effective used for | Proposed compressor | |
| JPGs | All photographic-design and style visuals | jpegtran or jpegoptim |
| PNGs | Logos, banners, etc (exactly where you have to have clear history) | OptiPNG or PNGOUT |
| GIFs | For extremely compact / easy graphics (e.g. less than 10×10 pixels, or a shade palette of significantly less than 3 hues) & for animated illustrations or photos | N/A |
| BMPs or TIFFs | Don’t use | |
More terrific instruments to attempt for any graphic file style you are using:
- WP Smush.it – a WordPress plugin that makes use of Smush.it API to complete graphic optimization mechanically. It does all vital graphic optimization jobs: optimizing JPEG compression, converting particular GIFs to indexed PNGs and stripping the un-employed colors from indexed photographs (except for stripping JPEG meta facts) automatically.
5. Schema for Images
ImageObject is component of quite a few significant schema sorts out there:
- Short article (Handled by Yoast)
- Solution
- HowTo
- Recipes, and many others.
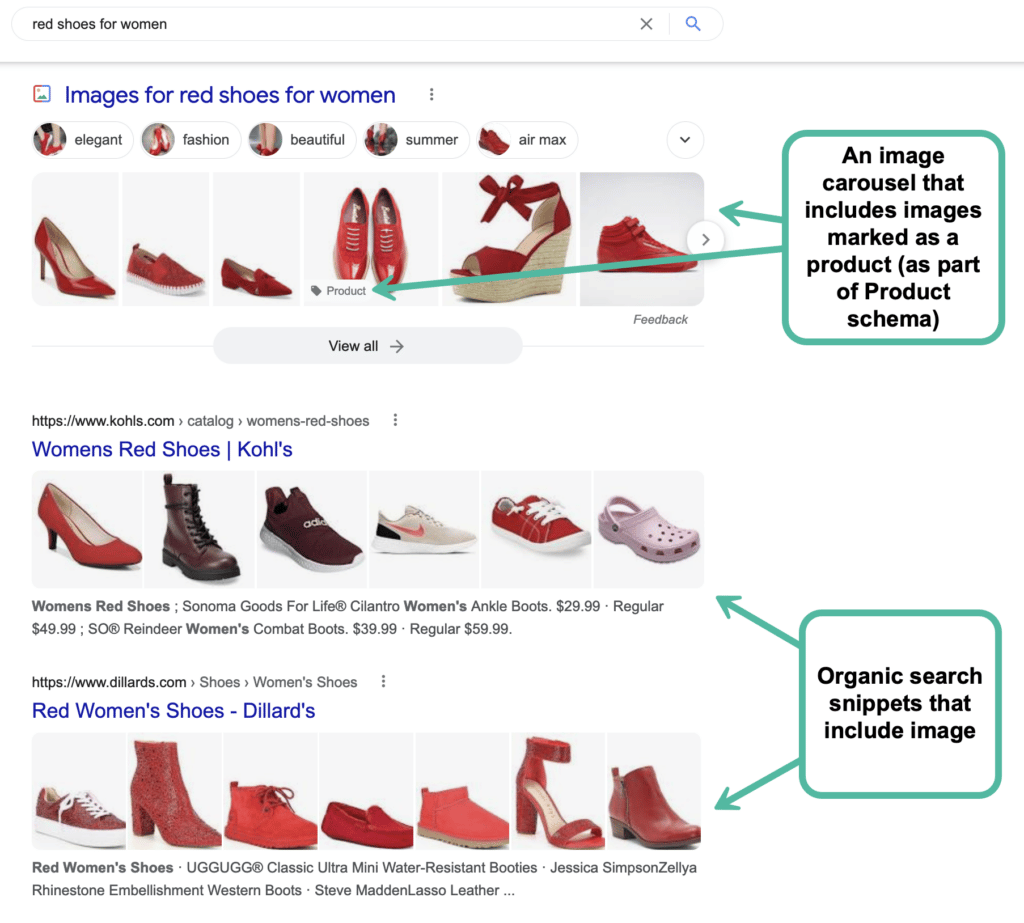
Do your greatest to involve illustrations or photos into your structured info, and you will most likely generate visible prosperous snippets as perfectly as get additional visibility by means of other look for sections:

6. Graphic Thumbnails in Social Media
An picture thumbnail created with the snippet when someone shares your submit on a Facebook or Google Furthermore wall is crucial when it comes to click-through and even further shares.
Although Google Additionally is typically very clever at marking up your website page and finding the best thumbnail to go with the update, Fb looks to only count on what you “point” to it. Other than, when applying Facebook’s “Like” button, your viewers have practically no regulate about the shared snippet and normally an impression that receives to your reader’s Fb wall is totally random.
To ensure your stunning, relevant and eye-catching images make it to your fans’ Fb streams and get a lot of attention, we are forced to use Open Graph Protocol to stage Facebook to what requirements to be grabbed from your web site.
- This WordPress Plugin will make integrating Open Graph pretty easy for WordPress bloggers.
- Also, this software will assistance you detect how Fb “sees” your site as well as refresh its cache.
Other “Obvious” Factors
The recommendations and tables higher than mostly listing picture-particular variables of earning your visuals lookup- and social-friendlier. That doesn’t indicate other commonsense tactics do not make any difference below:
- Your photographs ought to be surrounded with applicable “text-based” written content to rank well in image search effects
- Your photos should really be situated at impressive pages (in phrases of website link juice and on-web page optimization).
Have I skipped nearly anything? Let’s assist make is an true “all-in-one” guideline: increase your picture Search engine optimisation strategies in the comments!
For additional valuable Website positioning- and social-media-related material, don’t ignore to adhere to us on Twitter and sign up for us on Fb!




